需要的技术及工具:
- Python3 + Selenuium
- Golang net/http
- React-Native 相关(使用了react-navigation)
- MongoDB
- Redis
代码地址:
项目构思及构成 #
食谱类型的App,应用市场肯定有更好的的食谱APP。所以自己开发的目的,首先是写代码,其次是定制APP~ 好的,现在化身产品经理,设计一下APP有哪些功能:
- 每日菜谱推荐,推荐可更换
- 每天需要准备的材料提醒
- 发现更多菜谱
- 分类筛选菜谱
- 搜索菜谱
- 查看菜谱详情
- 设置(不知道设置啥,提前准备吧)
设计稿?不存在的,随心所欲。
现在分析下我需要做的事情:
- 能跑起来的APP,与restful web api 交互。
- 能跑起来的web-api,提供菜谱数据,筛选,推荐,搜索等功能
- 能跑起来的简易spider,从网上获取菜谱信息。(这个爬虫能解析动态生成网站就够用了,姑且称之为爬虫吧)
没有考虑大量数据,因此爬虫并不通用,只适合特定XX网站。
实战爬虫 #
这个APP里面最重要的就是菜谱数据了,那么开发之前,需要明确的数据格式,如下:
{
"name": "name",
"cat": "cat",
"img": "img_url",
"mark_cnt": 19101,
"view_cnt": 181891,
"setps": [
{
"desc": "",
"img": "",
},
// more step
],
"material": {
"ingredients": [
{
"name": "ingredients_name",
"weight": "ingredients_weight",
},
// more ingredients
],
"seasoning": [
{
"name": "seasoning_name",
"weight": "seasoning_weight",
},
// more seasoning
],
},
"create_time": "2018xxxxxx",
"update_time": "2018xxxxxx",
}
目标 #
前提:无法直接获取到该网站的服务API,才使用爬虫间接获取数据。
目标是某个网站的菜谱,网页层次和结构比较明确,信息也正好。结合需要的数据量级和信息,因此爬虫遵循了以下流程:
step1. 获取特定分类的入口网址
step2. 从分类的入口网址获取该分类的的所有菜谱详情网址
step3. 从单个菜谱详情网址中解析菜谱数据。
使用了redis作为爬虫间的数据通道,主要是为了方便开多个进程爬取。
问题 #
翻页和判定当前页为最后一页 #
描述:某些分类下不止一页数据,如何进行翻页和下一页的判定。
原因:无
解决:点击翻页按钮,观察url的变化(30 * (page-1));直接跳转到最后一页,观察页面特征(无“下一页”按钮)
爬取动态页面 #
描述:菜谱详情页面是动态生成的,无法直接使用bs4 + requests来爬取。
原因:无
解决:查看了requests获取到的页面结构,发现在script标签中,有需要的数据,但是需要额外处理,而且某些数据信息缺失。因此
开始考虑selenium来加载页面,解析菜谱信息。
实战手机App #
为了方便高效,没有选用原生的的开发方式,而是选择了React-Native来撸App。App主要运行于Android,吾等吊丝用不起iPhone)。
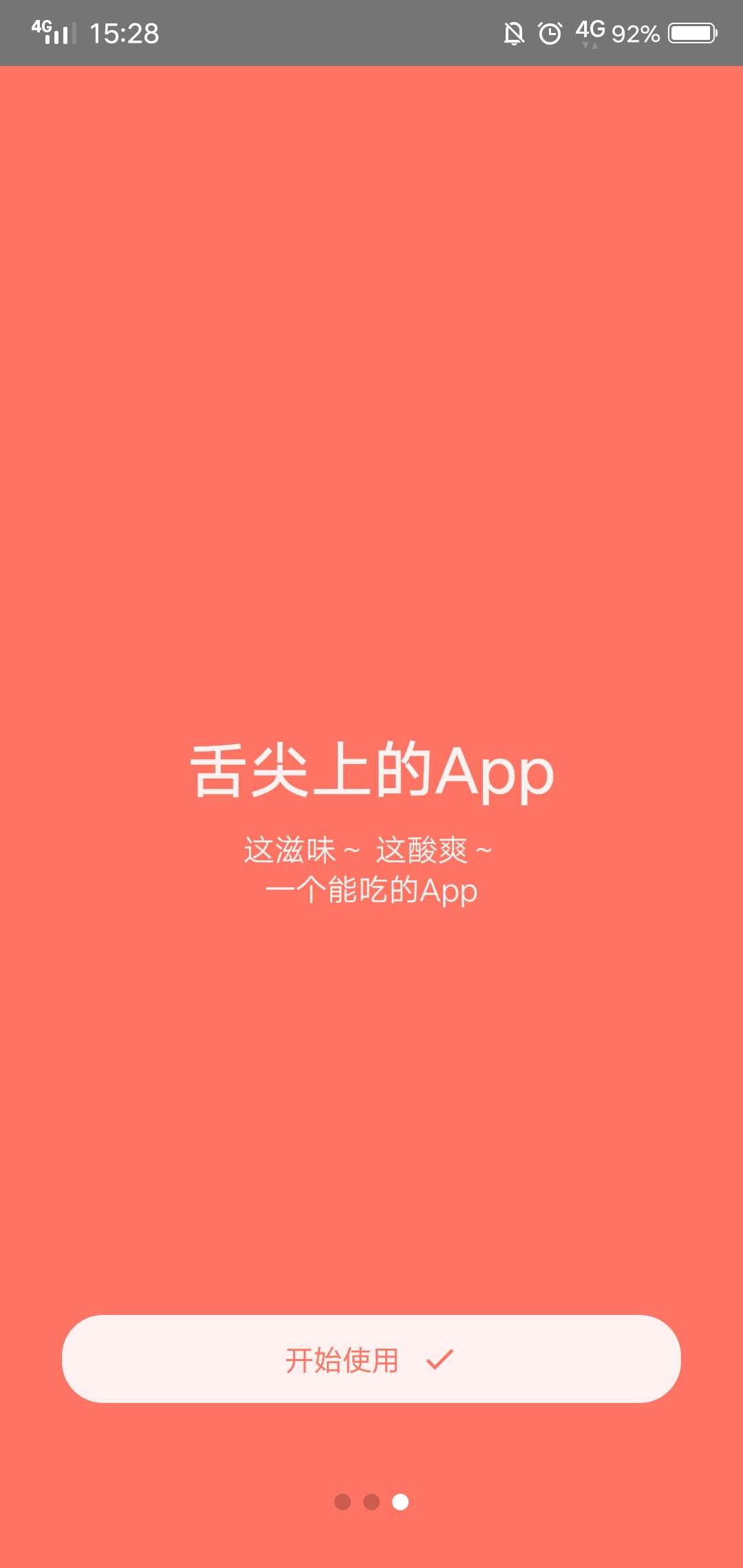
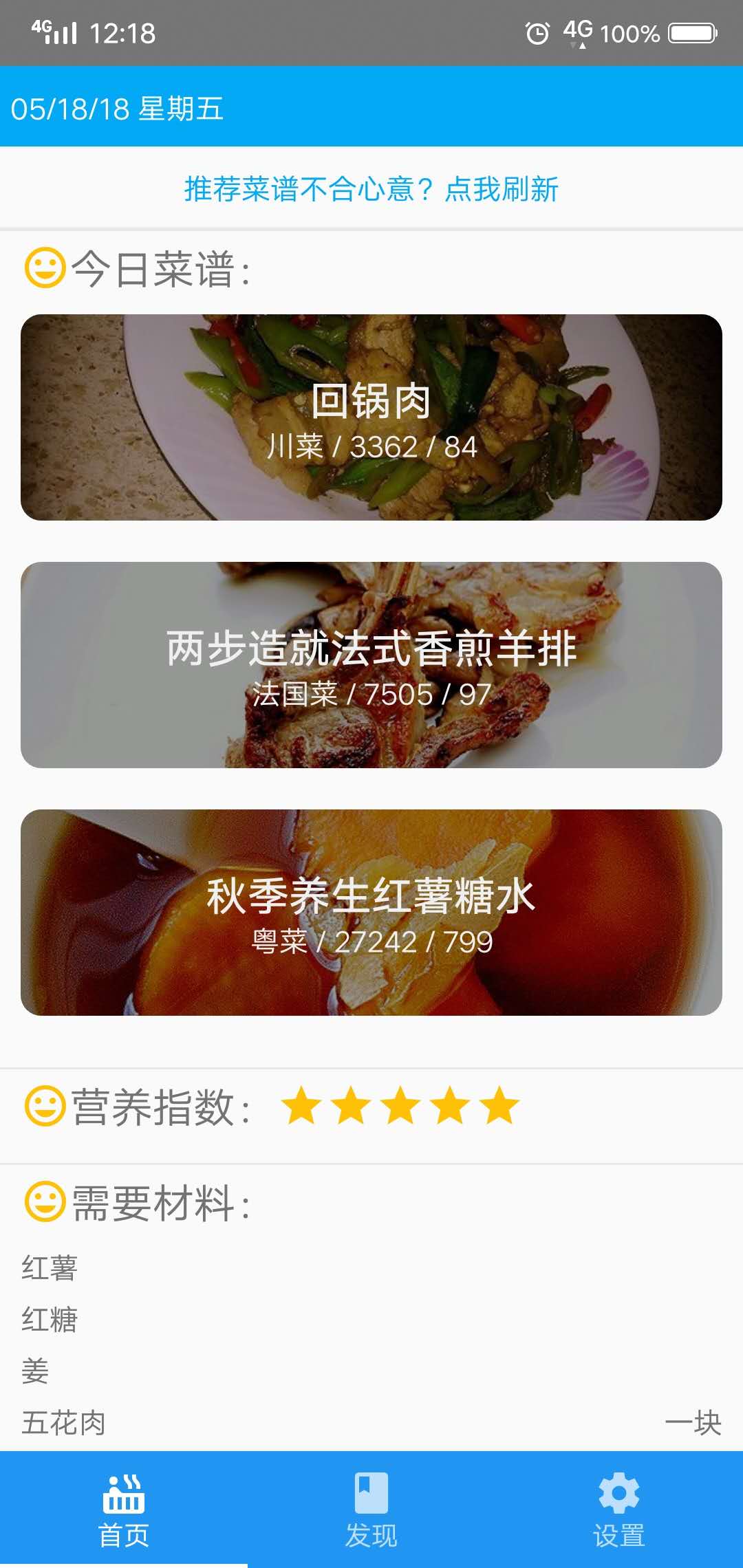
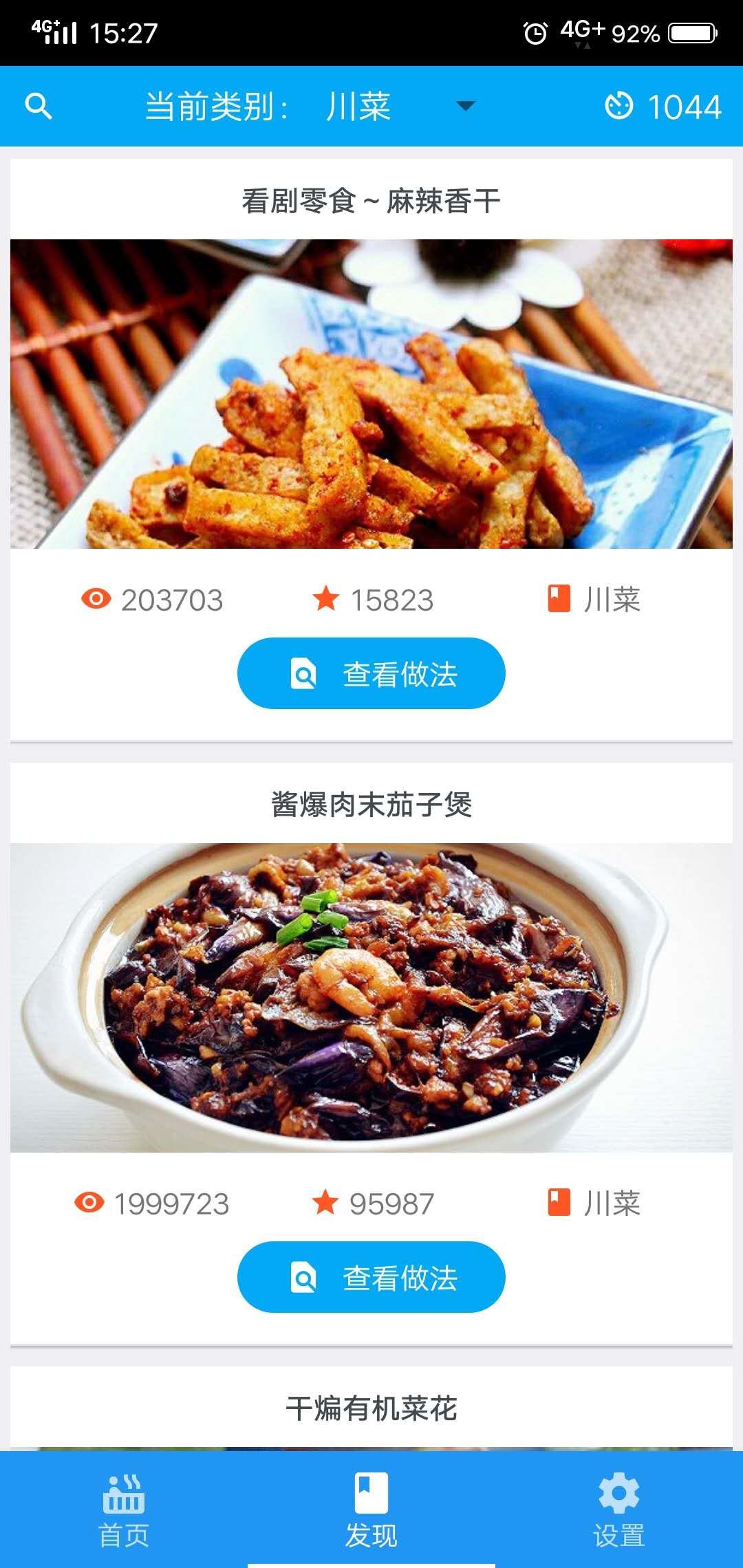
运行截图 #




问题 #
怎么用React-Native来撸一个App的步骤,这里就不多说了。主要记录一下这期间遇到的问题:
问题一:无法访问本地的API服务 #
描述:开发过程中遇到了使用`fetch\axios`均无法访问`localhost`api服务的问题,错误提示“network request failed”,本地的api服务也确实没有接收到任何请求。但是尝试访问其他域名api却可以正常。
原因:React-Native把自己当成了localhost,因此localhost并没有请求的到真的api服务。
解决:将localhost替换为`10.0.2.2`便定向到了本地。
问题二:TabNavigator无法使用icon #
描述:根据官方文档来设置Icon,一直报错,Icon也看不见。
原因:不晓得。
解决:在TabNavigator注册的各个Screen中指定。
TabNavigator定义参见:https://github.com/yeqown/recipe/blob/master/recipes-mobile/index.js#L18
指定代码:https://github.com/yeqown/recipe/blob/master/recipes-mobile/src/Home.js#L34
实战web-api #
这一部分没有啥特别的地方,就略过了。在这里推销一下: github.com/yeqown/gweb一个简易封装的golang web 框架。